| L'immagine è ... | Usa ... | Perché ... |
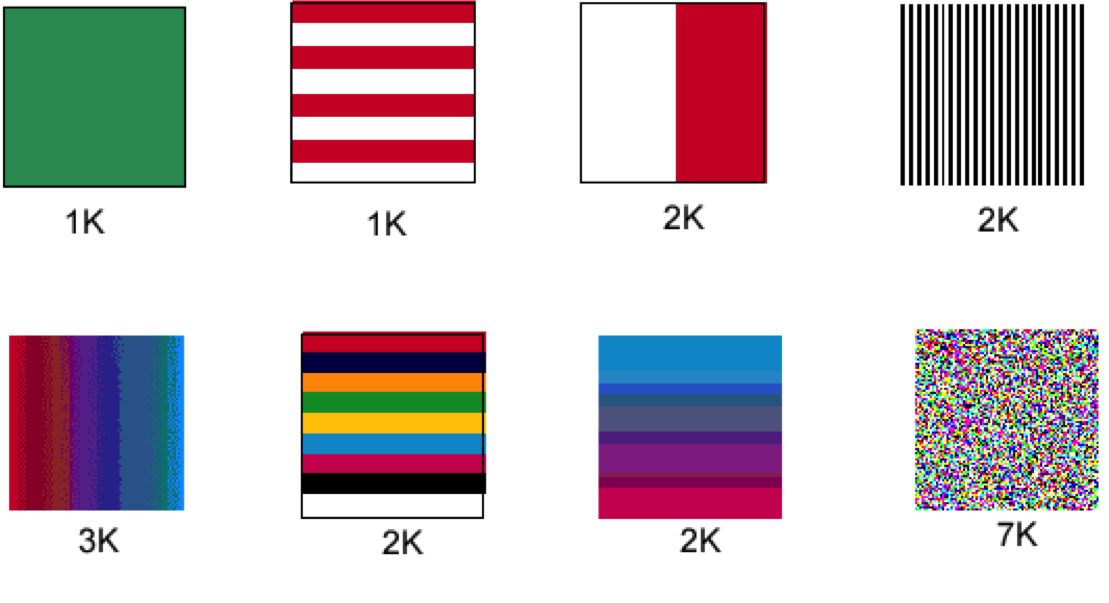
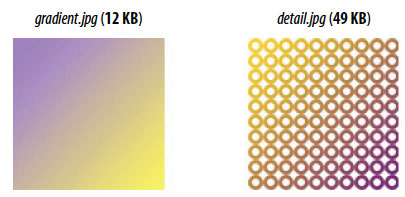
| Sfondi a tinta unita, grafica | GIF, PNG a 8-bit | GIF e PNG comprimono bene i colori piatti |
| Fotografie, colori sfumati | JPEG | La compressione JPEG funziona meglio su colori sfumati e produce file più piccoli del GIF |
| Una combinazione di foto e aree a tinta unita | GIF, PNG a 8-bit | Colori indicizzati sono migliori per le aree a tinta unita; può esserci del dithering nelle aree fotografiche |
| Richiede le trasparenze | GIF, PNG a 8-bit | GIF e PNG consentono le trasparenze on/off |
| Richiede le trasparenze variabili | PNG a 32-bit | PNG è l'unico che consente trasparenze variabili con il canale alfa |
| Richiede le animazioni | GIF | GIF è l'unico che le consente |
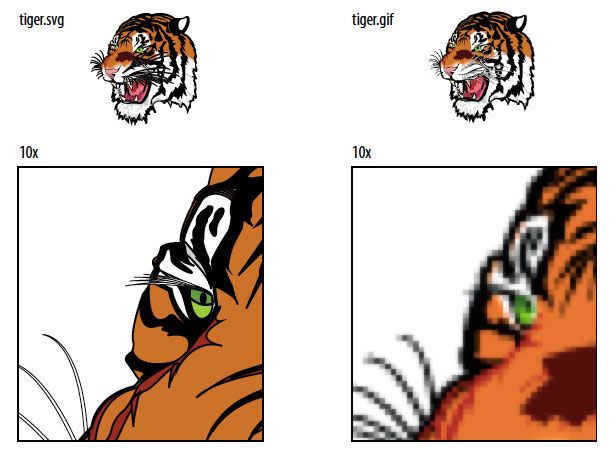
| Scalabilità, grafica interattiva | SVG | SVG è l'unico formato vettoriale; sono consentite variazioni dei vari parametri delle immagini |