Progettazione di siti web
a.a. 2021/22
Fogli di stile: il box model e il visual model
Maria Simi
Marzo, 2022
[Manuale di riferimento del W3C, Niederst]
I modelli
- Per capire meglio la filosofia dei CSS, al di là delle liste di attributi e loro valori
- Gli elementi HTML sono porzioni di testo annotate, sono nodi di un albero ...
- Box model: gli elemeni HML sono scatole rettangolari che si possono comporre e annidare ... e con proprietà che si possono influenzare con i CSS!
- Visual model: ci dice come queste scatole vengono sistemate nella finestra del browser
Box model
- Ogni elemento di HTML occupa una porzione rettangolare dello schermo, una scatola (element box)
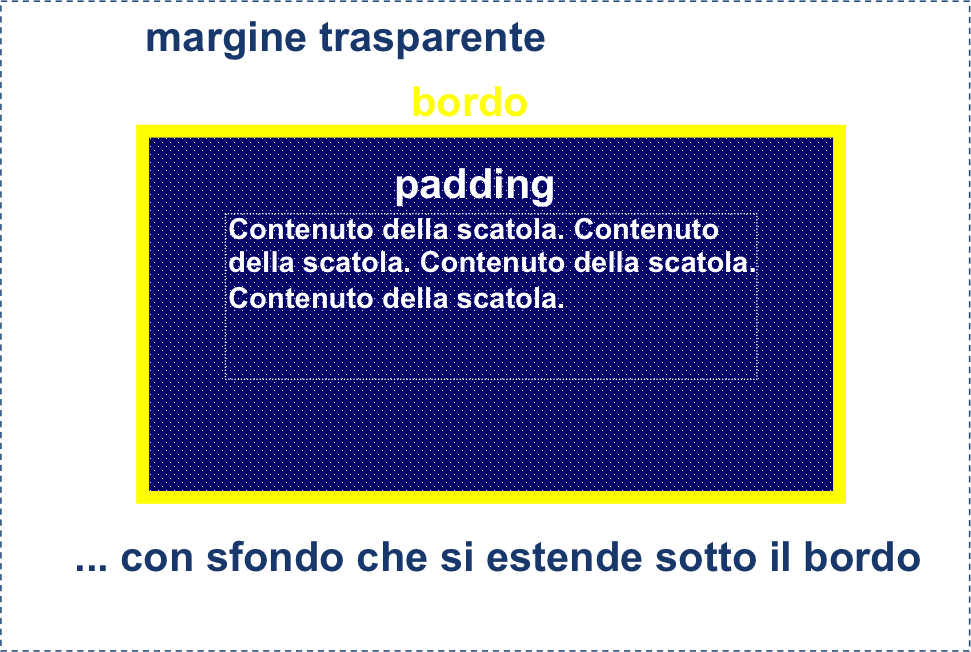
- Ogni scatola ha
- un’area per il contenuto (un testo, un’immagine)
- un padding (imbottitura)
- un bordo
- un margine
- È come se fossero 4 scatole una dentro l'altra
- Tutti questi rettangoli, e loro parti, hanno proprietà che possono essere influenzate tramite i CSS
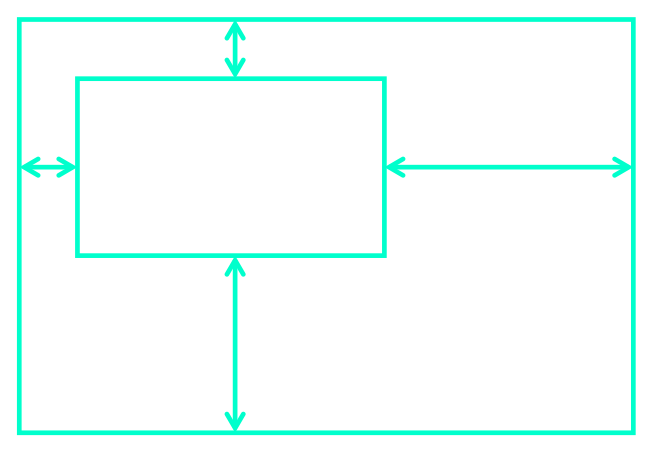
Box model: la struttura

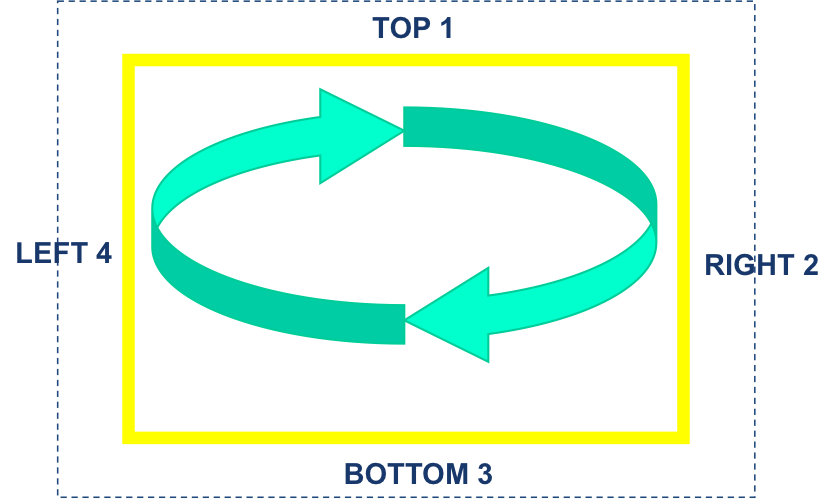
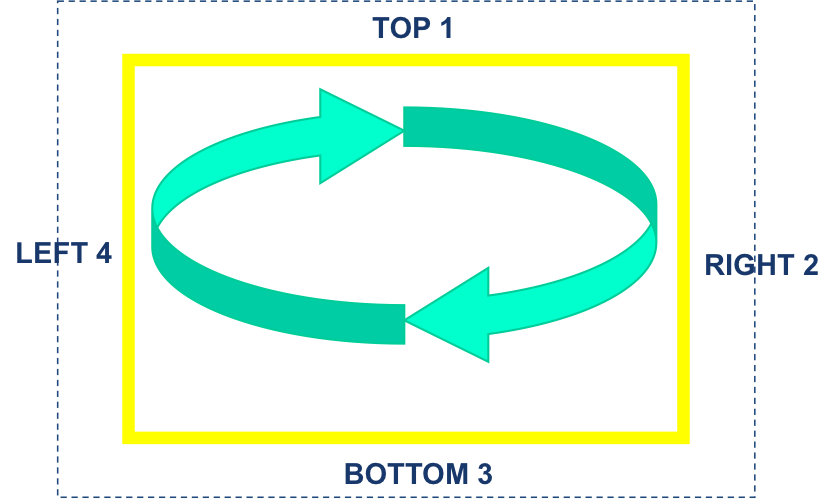
I quattro lati dei rettangoli
 TRouBLe = Top Right Bottom Left
TRouBLe = Top Right Bottom Left 
margin-top: 8px
margin-right: 10px
margin-bottom: 12px
margin-left: 14px
margin: 8px
margin: 8px 8px 8px 8px
margin: 8px 4px 2px
margin: 8px 4px 2px 4px
margin: 8px 2px
margin: 8px 2px 8px 2px
Proviamo i bordi, i margini, i padding
<div
style="
width: 80%;
background-color: violet;
border-width: 10px;
border-color: blue;
border-style: solid;
margin: 20px;
padding: 0px;
">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
L’attributo width
- Gli attributi width [e height] di un elemento di tipo blocco si riferiscono normalmente alla larghezza [e altezza] del contenuto
div#box {
width: 200px;
padding: 4px;
border: 2px;
margin: 5px;
}
- Larghezza visibile di #box: 2 + 4 + 200 + 4 + 2 = 212px
- Spazio occupato da #box: 5 + 2 + 4 + 200 + 4 + 2 + 5 = 222px
- NOTA: facile eccedere il 100% della pagina e provocare uno scrolling orizzontale!
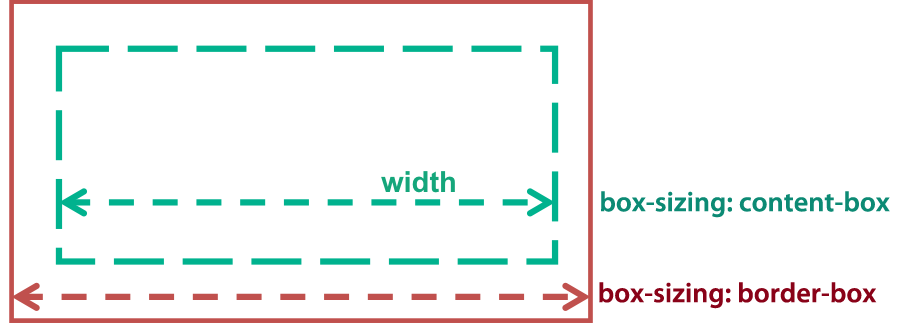
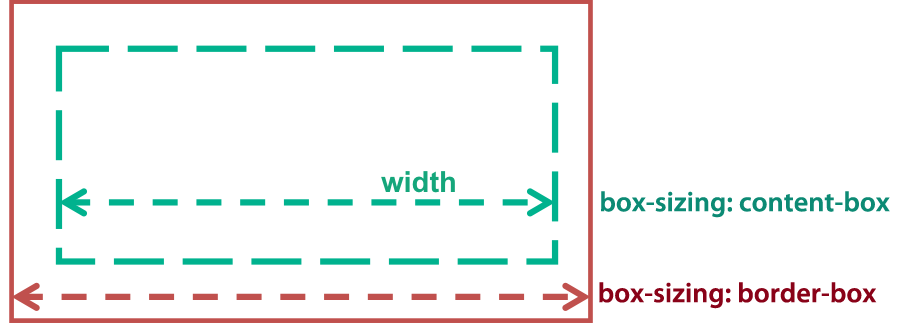
L’attributo box-sizing
- I CSS3 introducono un modo di specificare come controllare le dimensioni
- box-sizing: content-box è la cosa normale
- box-sizing: border-box per prendere come riferimento le dimensioni bordo compreso

Dimensioni e contenitore
- La larghezza di un box, se non specificata o se auto è uguale alla larghezza del contenuto del blocco contenitore, l’elemento che contiene il box
- Se la larghezza è specificata in percentuale si intende sempre rispetto alla larghezza del blocco contenitore, purché questa sia definita
- Nota: width si applica solo ad elementi di tipo blocco
- Stessa cosa per l'altezza
Esempio
L'attributo height e trabocchi
- L'attributo height si usa meno: di solito vorremmo che un box si estendesse in verticale quanto basta ad ospitare il contenuto
- Quando height è specificata per un blocco bisogna considerare come gestire i trabocchi
- Che cosa succede se il contenuto eccede le dimensioni di un elemento è regolato dalla proprietà overflow
- Il valori della proprietà overflow
- hidden: il contenuto eccedente viene nascosto
- scroll: appare una barra di scorrimento
- visible: il contenuto eccedente viene mostrato
Esempio
Layout fluidi
- In layout fluidi width e height si usano con misure percentuali:
- con le immagini meglio una sola delle due misure e lasciare che l'altra "gli vada dietro" per evitare deformazioni
- Dimensioni massime e minime:
- max-width, max-height: più di così non può crescere
- min-width, min-height: meno di così non può diminuire
Margini
Collasso dei margini
- I margini di blocchi adiacenti in verticale collassano (si sovrappongono); la distanza è pari al maggiore
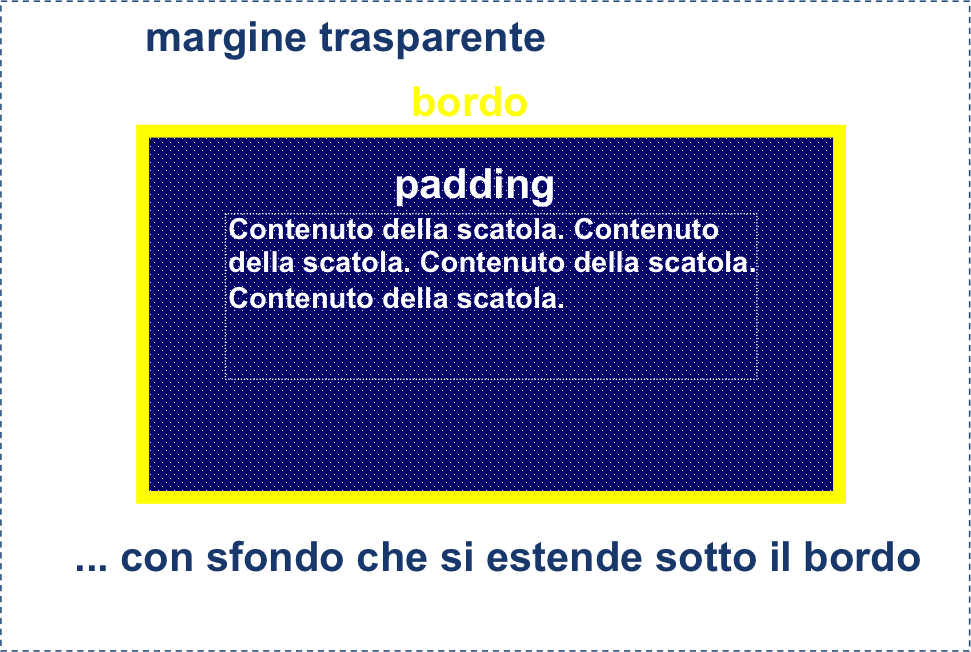
Padding
- Proprietà: padding-top, padding-right, padding-bottom, padding-left, padding
- Valori: lunghezze, percentuali rispetto al contenitore
- Serve per distaccare il contenuto da un eventuale bordo
- Gli eventuali sfondi si vedono attraverso il padding
Bordi
- border-style:
-
none, hidden, dotted, dashed, solid, double, groove (incavato), ridge (sporgente), inset (incavato), outset (a rilievo) Esempi
- border-width:
- thin, medium, thick (thin < medium < thick)
- una misura (in px, em ...)
- border-color:
Bordi
- Forme abbreviate:
- border: 2px solid #666633;
- Esistono anche, influenzabili separatamente:
- border-top-width, border-right-width, border-bottom-width, border-left-width, border-top-color, ..., border-top-style ...
- W3Schools
Un esempio di box e l'inspector
Questo è un esempio di div che consente di analizzare
la struttura di un elemento in termini del box model.
Usare bottone destro e funzionalità "analizza elemento" del browser.
width: 90%;
border: 10px dashed blue;
margin: 50px 0; padding: 40px;
background: yellow
Liste
- list-style-type: lo stile del simbolo che precede gli elementi della lista
- Proprietà: disc, none, circle, square, decimal, lower-roman, upper-roman, upper-latin … W3schools
- list-style-image: il simbolo che precede gli elementi della lista è un immagine
- Proprietà: none, url('pallino.gif')
- list-style-position: la posizione del simbolo
- Proprietà: inside, outside
- Forma abbreviata: Esempi liste
- list-style: none outside img('pallino.gif');
Una lista che diventa menu
- Un menu è concettualmente e strutturalmente una lista di link
- Padding, bordi e margini sono opzionali. Possono essere tutti posti a zero.
- Una lista corrisponde a una scatola, la quale contiene al suo interno scatole che corrispondono agli elementi della lista …
Esempio
Da lista a menu: provate!
<head>
<style>
li {}
ul {}
</style>
</head>
<body>
<ul>
<li>Voce 1</li>
<li>Voce 2</li>
<li>Voce 3</li>
<li>Voce 4</li>
</ul>
</body>
Tabelle
- Stili che si possono applicare a tabelle, righe e celle:
- Tutti gli stili per i testi
- Stili per l’allineamento dei contenuti (text-align, vertical-align)
- Colori e immagini di sfondo
- Bordi (border), imbottitura (padding)
- Bordi collassati e non collassati
| border-collapse: separate | border-collapse: collapse |
 |  |
Tabelle: esempio
<table>
<tr id="riga1">
<th>Titolo 1</th>
<td>Cella 1</td>
<td>Cella 2</td>
</tr>
...
</table>
Aggiungiamo un po’ di stile con i CSS ...
Esempio tabella
Tabelle e CSS
table {border: 1px solid black;
border-collapse: collapse }
td { vertical-align: middle;
border: 1px solid red }
th {text-align: center;
font-weight: bold; font-size: x-large }
tr#riga1 { text-align: left }
tr#riga2 { text-align: center }
tr#riga3 { text-align: right }
td#centro {background: #aaaaaa}
Esempio tabella
Visual model
- La disposizione delle scatole nella finestra del browser (viewport) è influenzata da:
- le dimensioni e il tipo della scatola
- lo schema di posizionamento
- le relazioni tra gli oggetti (se un oggetto sta dentro l'altro)
- Flusso normale di disposizione: il modo in cui normalmente le scatole sono disposte sullo schermo, senza sovrapposizioni
- Questa strategia di default può essere cambiata mediante i fogli di stile
Tipi di elementi
- Esistono diversi tipi di elementi dal punto di vista del posizionamento. Quelli più importanti sono:
- gli elementi blocco
- gli elementi in linea
- Normalmente ...
- P, UL, OL, LI, H1 ... sono elementi di tipo blocco: block
- IMG, EM, STRONG, ... sono elementi in linea: inline
- DIV: un elemento di tipo blocco anonimo
- SPAN: un elemento di tipo inline anonimo
Elementi blocco e inline
- Blocchi: normalmente (nel flusso normale) provocano una interruzione di linea
- Elementi Inline: non provocano una interruzione di linea, ma tendono a riempire tutta la riga.
Inline
|
div con sfondo fucsia
Paragrafo di testo messo qui per mostrare l’interruzione di linea.

 Testo precedente
Testo enfatizzato
Testo successivo
Testo precedente
Testo enfatizzato
Testo successivo
|
La proprietà display
- La proprietà display di un elemento definisce, e può essere usata per ridefinire, il tipo di elemento
- block: cambia l’elemento in block
- inline: fa diventare l'elemento inline
- inline-block: fa diventare l'elemento blocco inline
- Esempi
- img {display: block} sistema l'immagine su una riga separata
- ul.nav li {display: inline-block}
...
- Anche racchiudere un elemento inline in un DIV ha lo stesso effetto, ma appesantisce l'HTML
Da lista a menu orizzontale
<head>
<style>
li {border: 1px solid; background-color: orange; text-align: center; margin: 5px; height: 20px; vertical-align: middle; padding-top: 4px;}
ul {list-style-type: none; padding: 0px; border: 1px solid; background-color: #eee; width: 100px;}
</style>
</head>
<body>
<ul>
<li>Voce 1</li>
<li>Voce 2</li>
<li>Voce 3</li>
<li>Voce 4</li>
</ul>
</body>
Nascondere un elemento
- Ci sono due modi diversi per inibire la visualizzazione di un elemento:
- display: none
- visibility: hidden
- Molto utile quando si usano fogli di stile diversi per gli stessi contenuti
- Con display:none l'elemento non viene mostrato e non lascia buchi nel flusso normale
- Con visibility:hidden l'elemento non viene mostrato ma lo spazio occupato rimane vuoto
Posizionamento
- Ci sono tre schemi di posizionamento delle scatole:
- secondo il flusso normale di disposizione: quello che uno si aspetta se non specificato diversamente
- float (scatole flottanti)
- posizionamento esplicito
- Le proprietà rilevanti sono:
- float
- position: lo schema di posizionamento
- la posizione viene specificata in vari modi
Scatole flottanti
|
float: left
Questo è un paragrafo di testo che si inserisce A destra per il fatto che il div fucsia è stato dichiarato di tipo float left. Questo è un paragrafo di testo che si inserisce ...
|
float:right
Questo è un paragrafo di testo che si inserisce a sinistra per il fatto che il div fucsia è stato dichiarato di tipo float right. Questo è un paragrafo di testo che si inserisce ...
|
- Alla fine si devono rimettere le cose a posto con:
- clear: left
- clear: right
- clear: both
Esempio float
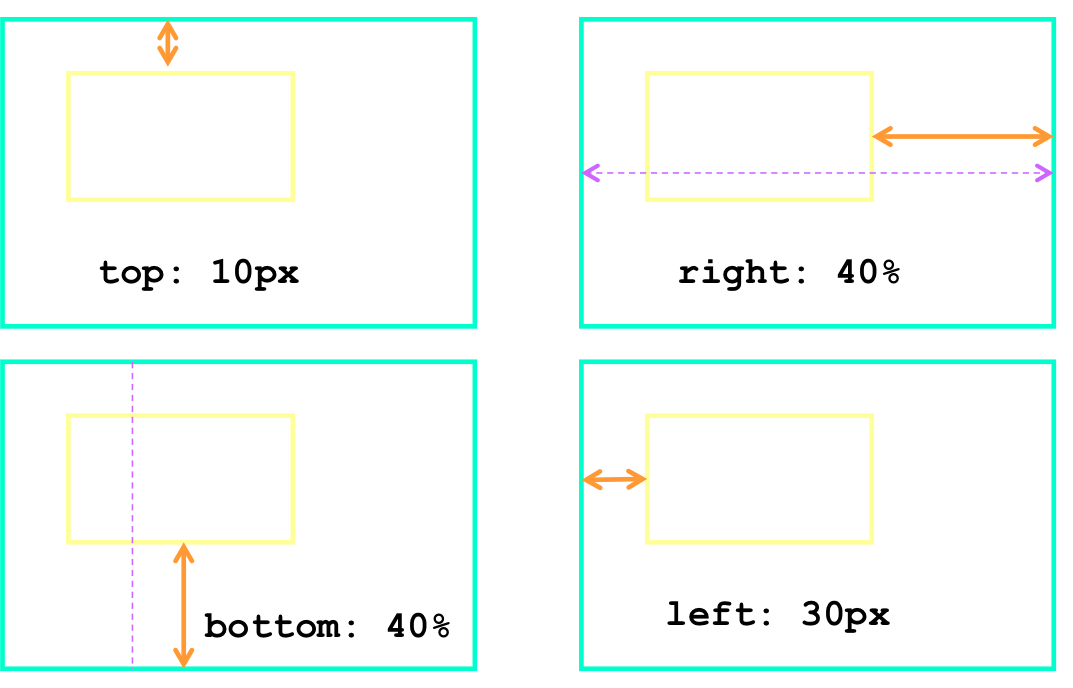
Posizionamento esplicito
- La proprietà position specifica la modalità di posizionamento. I valori possibili sono:
- static: la cosa normale, l’oggetto viene posizionato dove ci si aspetta nel flusso normale
- relative: la posizione è data specificando un discostamento rispetto alla sua posizione “normale”
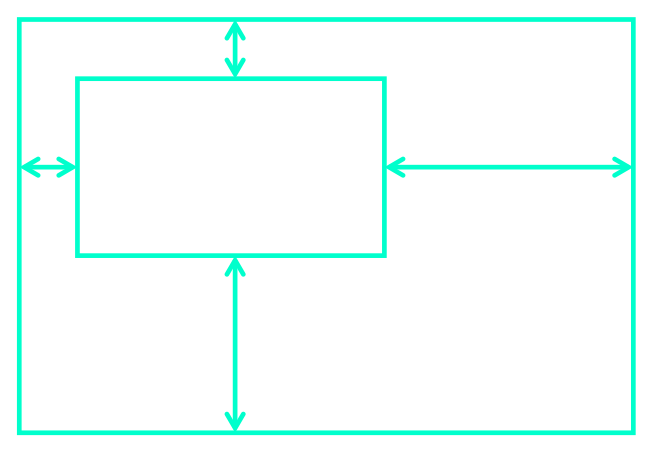
- absolute: la posizione è specificata rispetto al blocco contenitore
- fixed: la posizione è fissa rispetto alla finestra del browser
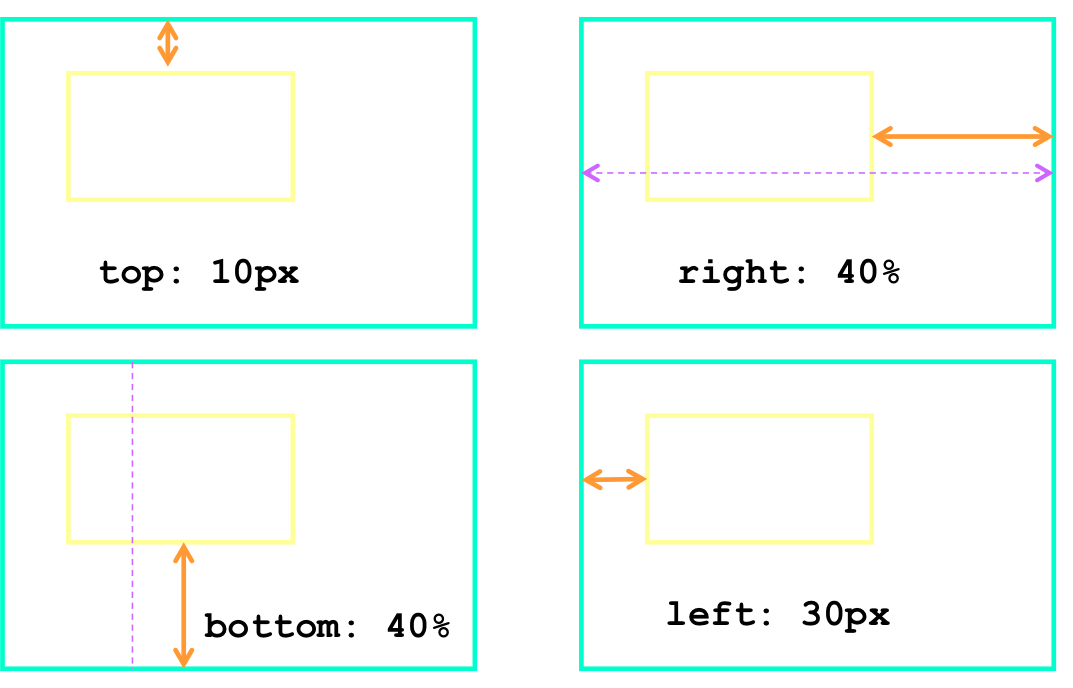
- Per indicare la posizione, si usano le proprietà
top, left, right, bottom con misure in px, %, em
Esempio di posizionamento relativo inline
<head>
<style>
body {font-size: 1.5em; font-family: Verdana;}
.pedice {
position: relative;
top: 12px; left:6px;
line-height: 2.4em;
color: blue;
font-size: smaller;
</style>
</head>
<body>
<p>Qui utilizziamo il posizionamento relativo per spostare un elemento inline che compare in un testo in una posizione leggermente spostata in <span class="pedice"> basso a destra</span>. Lo spazio che sarebbe stato occupato dall'elemento rimane vuoto ma viene mantenuto.</p>
</body>
Posizionamento relativo di blocchi
<head>
<style>
img {
width: 90px; height: 90px;
position: relative;}
</style>
</head>
<body>
<img src="Esempi/quadrato.gif">
<img src="Esempi/quadrato.gif">
<img src="Esempi/quadrato.gif">
<img src="Esempi/quadrato.gif">
</body>
Posizionamento assoluto
- position: absolute
- Su usano le proprietà top, right, bottom, left per dire dove
- Gli oggetti sono posizionati rispetto al blocco contenitore
- Gli elementi posizionati sono tolti dal flusso normale e non lasciano buchi
- Gli elementi posizionati è come se non fossero più nel contenitore. Le dimensioni del contenitore possono cambiare. Non vi stupite se si svuota.
Blocco contenitore
- Gli oggetti sono posizionati rispetto al blocco contenitore
- BODY è il blocco contenitore iniziale
- Se l'elemento sta dentro un blocco, e questo è posizionato in maniera assoluta o relativa, allora questo è il blocco contenitore
 Esempio
Esempio
Dove posizionarsi

Posizionamento fisso (fixed)
- Il posizionamento è fisso rispetto alla finestra del browser. Usando la barra di scorrimento rimane nella stessa posizione
- Si usa in connessione con top, left, right, bottom
- Problema: non funziona in Explorer 6 (da Explorer 7 si!)
Esempio
Altri esempi
- Una galleria fotografica con FLOAT
- Una lista di descrizioni con posizionamento relativo
La terza dimensione
- La proprietà z-index serve per specificare un ordine agli elementi sovrapposti e decidere quale sta sopra e quale sotto
- Ha senso solo per elementi posizionati
- Normalmente z-index è zero e gli elementi vengono disposti in ordine di arrivo
- Gli elementi sono visualizzati in ordine di z-index con in cima quello con z-index maggiore
Esempio z-index (caso normale)
Esempio z-index
Strategie per il layout di pagina
- Layout fisso
- Ampiezza fissa specificata in pixel
- Layout fluido o liquido o flessibile
- Le dimensioni cambiano con la dimensione dello schermo
- Layout elastico
- Si ridimensiona con le dimensioni del testo
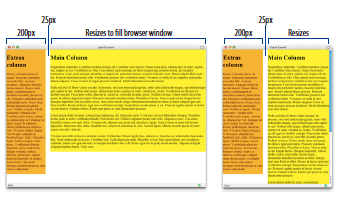
- Layout ibrido
- Combina aree fisse con aree scalabili
Da Niederst: Learning web design
Layout fisso
- Tutta la pagina sta in un contenitore le cui dimensioni sono specificate in pixel
- Esempio: div#container {width: 960px}
- Allineato a sinistra o centrato
- Uso di griglie: 960 px diviso in 12 0 16 colonne
- Vantaggi:
- Controllo sulla lunghezza delle linee di testo
- Lunghezza ottimale 10-12 parole/60-75 caratteri
- Svantaggi
- Solo per desktop tipici: pagina tagliata su schermi piccoli o a bassa risoluzione; schermo sfruttato male con monitor grandi
Layout fisso:esempio

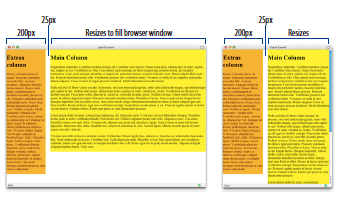
Layout fluido
- Tutte le ampiezze sono misure in percentuale o la dimensione non è specificata per niente (la cosa normale è auto)
- Esempio: div#container {width: 90%}
- Vantaggi:
- Uso ottimale dello spazio
- Svantaggi:
- Minore controllo sulla lunghezza delle linee; si possono usare max-width e min-width
- Più difficili da realizzare
Layout fluido:esempio

Layout elastico
- Tutte le ampiezze sono relative alla dimensione del testo in modo che il contenuto si dispone sulle righe sempre nello stesso modo
- Esempio: div#container {width: 48em}
- Vantaggi:
- Maggiore controllo sulla lunghezza delle linee
- Svantaggi:
- Le pagine possono eccedere le dimensioni della finestra del browser; si possono usare max-width e min-width
- Non risolve il problema delle dimensioni variabili dello schermo
- Più difficili da realizzare
Layout ibrido: esempio

Schemi di pagina
Il futuro del layout con i CSS
- Il layout con i float non è semplicissimo. Ci sono alcuni problemi noti
- Come evitare che un testo floated non faccia collassare il contenitore?
- Come fare in modo che le colonne abbiamo tutte la stessa altezza
- Sarà più semplice in futuro per una serie di tecnologie in corso di sviluppo
- Colonne multiple
- Flexbox
- Grid layout
- Regioni ed esclusioni (come in Adobe InDesign)
Risorse per CSS
- Tutorial e consultazione
- Un classico dei CSS:
Articoli su aspetti specifici:
Validatore CSS:

 TRouBLe = Top Right Bottom Left
TRouBLe = Top Right Bottom Left 




 Testo precedente
Testo enfatizzato
Testo successivo
Testo precedente
Testo enfatizzato
Testo successivo
 Esempio
Esempio