Progettazione di siti web
a.a. 2021/22
Fogli di stile: tipografia web
Maria Simi
Marzo, 2022
[Manuale di riferimento del W3C
Niederst, Cap. 12 e Cap. 13]
Gli attributi di font
- Esistono attributi per aspetti specifici del carattere:
font-family,
font-size,
font-style,
font-weight,
font-variant, ...
- font-family per specificare il tipo del carattere (typespace)
- È consigliabile specificare una sequenza di famiglie di font (font stack): rappresentano alternative, a partire dalla preferita.
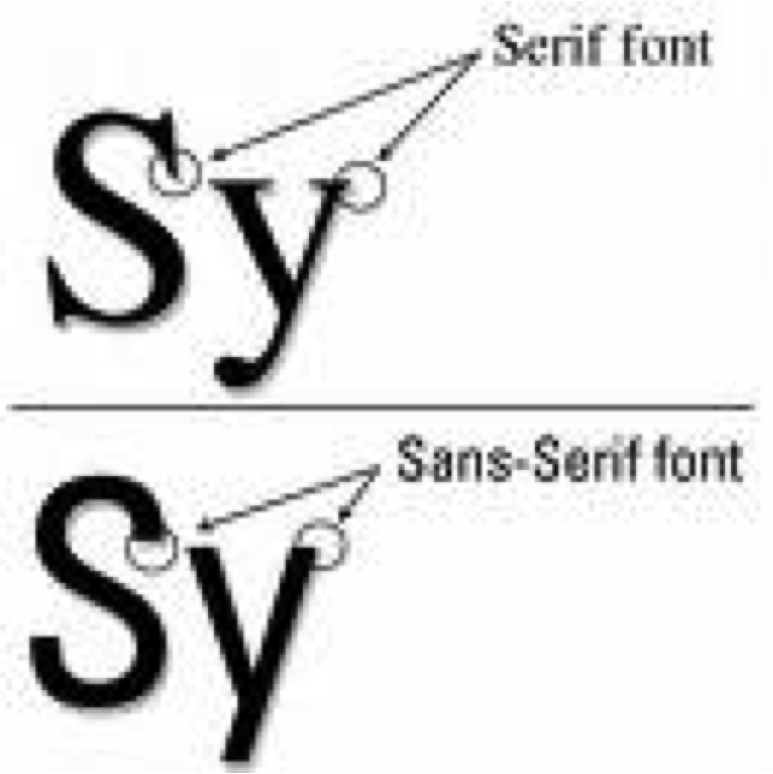
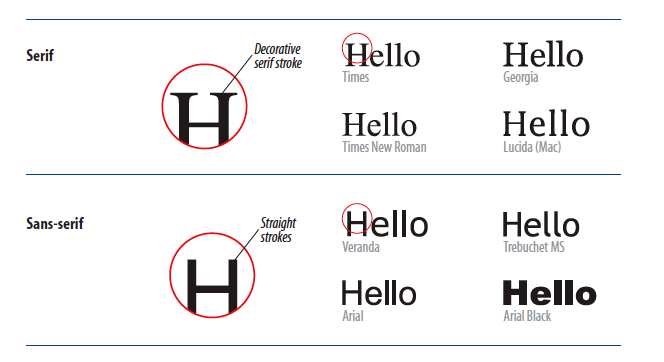
- L'ultimo elemento della sequenza è una famiglia generica
- Il nome ha l'iniziale maiuscola. Se composto da diverse parole, racchiuderlo tra doppio apice
p.aggraziato {
font-family: Georgia, Palatino, "Times New Roman", Times, serif; }
p.sgraziato {
font-family: "Lucida grande", Lucida, Arial, sans-serif; }