Progettazione di siti web
a.a. 2021/22
HTML per cominciare
Maria Simi
Febbraio, 2022
[Learning web design, Niederst, cap. 4-9]
Cosa vedremo
- Come si aggiunge struttura a un testo con HTML
- I tag di base e i loro attributi
- - Tag per il testo
- - Inserire link
- - Inserire immagini
- - Tabelle
- Tag buoni, tag deprecati, tag obsoleti
- Documenti (X)HTML5
- Come controllare la correttezza formale: validazione o controllo di conformità
Strumenti per editare HTML
- Editori HTML
- Sono editori di testo (evitare “rich text”)
- Ci aiutano a scrivere HTML corretto
- Suggerimenti sui tag, evidenziazione della sintassi (parole riservate)
- Quali strumenti
- Windows: NotePad++, Emacs (HTML mode)
- Mac: TextEdit (in Text mode), BBEdit, Emacs
- Pagina strumenti su Moodle
I tag HTML
- HTML è un linguaggio formale di marcatura (markup)
- Le marche HTML (d'ora in poi tag) sono
- direttive che i browser interpretano
- contenitori per porzioni di documento: gli elementi HTML
- Uso dei tag HTML
- si aprono con <nome elemento>
- si chiudono con </nome elemento>
<p>Paragrafo di testo</p>
HTML: attributi
- I tag possono avere attributi, che compaiono nel tag di apertura (in viola), con relativo valore (in verde), racchiusi tra "
- Vi può capitare di vedere attributi senza valore (minimizzati).
Esempio: checked invece di checked="checked"
<a href="esempio.html" id="es1">Esempio</a>
<p class="right">Paragrafo allineato a destra</p>
- L'attributo class ha come valore "right"
- Gli attributi non compaiono mai nei tag di chiusura
Quale versione di HTML
- XML è un linguaggio generico di annotazione
- XHTML è un variante di HTML che rispetta le regole di XML
- Ad un documento XHTML si richiede di essere formalmente corretto e di seguire delle regole sintattiche molto più rigide
- Si parla di documenti "validi" e di strumenti di "validazione".
- HTML5 è la nuova versione di HTML che non segue XML
- I browser fanno del loro meglio nell’interpretare documenti HTML anche in presenza di una sintassi "zoppicante"
- Useremo un versione "pulita" di HTML5: (X)HTML5
XHTML: regole per i tag
XHTML: regole per gli attributi
- nome dell'attributo minuscolo
- si possono usare solo gli attributi previsti per un certo tag; l'ordine non conta
- rigorosamente nella forma: attributo = "valore"
- gli attributi hanno sempre un valore (non minimizzati)
checked="checked" invece di checked
- virgolette singole o doppie intorno al valore (si raccomanda un uso coerente)
- virgolette normali (codice ASCII): evitare caratteri speciali usati per virgolette di apertura e chiusura … usare un editore di testo e non di testo arricchito!
Documento (X)HTML valido o conforme
- Documento XHTML valido
- Rispetta le regole sintattiche generali di XML (ben formato)
- Documento ben formato che è conforme alle specifiche del linguaggio
- Un validatore XHTML controlla la sintassi XML e la conformità rispetto alle specifiche
- Documento HTML conforme
- Usa un linguaggio conforme alle specifiche
- I validatori HTML5 sono in realtà controllori di conformità (HTML5 Conformance Checker)
Struttura minima di un documento HTML
Editore di testo Browser
<html>
<head>
<title>Il titolo del documento</title>
</head>
<body>
Il corpo del documento:
contiene tutto ciò
che il browser visualizzerà
</body>
</html>
- Scrivere questo con un editore di testo
- Salvarlo con estensione html
- Visualizzarlo con il browser Esempio 1
Informazioni ignorate dai browser
Validazione
- Per la validazione: http://validator.w3.org
- Motivi per farlo
- per catturare errori
- aiutare il browser a interpretare correttamente il documento
- aumentare la compatibilità
- passare l'esame :-)
- Perché passi la validazione devono essere presenti:
- il DOCTYPE: ci dice qual è la variante di HTML usata
- tag meta charset: ci dice la codifica dei caratteri utilizzata
- Il validatore si comporterà in maniera diversa a seconda del DOCTYPE
Tre varianti di XHTML 1.0
- Tre DTD (Document Type Definition) che definiscono linguaggi XHTML diversi:
- STRICT: il più restrittivo. Esclude tag e attributi deprecati
- TRANSITIONAL: di transizione, consente anche i tag in via di estinzione per tenere conto dei vecchi browser
- FRAMESET: come TRANSITIONAL ma consente anche l'uso dei frame. :-Q
Dichiarazioni DOCTYPE
- XHTML 1.0
- Strict
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
- Transitional
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- Frameset
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
- HTML5
<!DOCTYPE html>
Documento HTML5 minimo validabile
<!DOCTYPE html>
<html>
<head>
<title>Il titolo del documento</title>
<meta charset="UTF-8" />
</head>
<body>
<p>Il corpo del documento: contiene tutto ciò
che il browser visualizzerà</p>
</body>
</html>
Esempio 1 (HTML5 validabile)
Tag buoni e meno buoni
- Separazione stile-contenuto
- HTML per la struttura del testo
- CSS per lo stile
- Tag strutturali o semantici: buoni
 = :-)
= :-)
- Tag di presentazione o stilistici o proprietari: deprecati
 = :-Q
= :-Q
- Distinzione da puristi ma tanto vale abituarsi:
- HTML5 fa pulizia.
- Considera obsoleti i tag deprecati
- Introduce nuovi tag semantici
Tag strutturali e semantici
- Titoli, Paragrafi
- Citazioni, indirizzi, testo preformattato
- Abbreviazioni, variabili
- Enfasi ed evidenza
- Liste
- I collegamenti ipertestuali
- Le immagini
- Le tabelle
Body
- Tutti gli elementi visibili stanno dentro body
- Attributi leciti di body (e di ogni altro tag):
- id, class, style … servono per i CSS e gli script
- title … per usabilità
- Tutti gli altri attributi di body sono deprecati:
<body bgcolor=“white”> :-Q
<body font=“arial”> :-Q
Intestazioni
- Intestazioni di diverso livello (fino a 6)
<h1>Un titolo di primo livello</h1>
<h2>Un titolo di secondo livello</h2>
<h3>Un titolo di terzo livello</h3>
<h2>Un altro titolo di secondo livello</h2>
- Attributi leciti
- Attributi deprecati: tutti gli altri
- Nota: non usare Hx per la grandezza del carattere
Paragrafi
<p>Questo è un primo paragrafo di testo.</p>
<p>Questo è un secondo paragrafo di testo
un po’ più lungo del primo per mostrare come il testo si dispone naturalmente su più righe.</p>
- Un paragrafo non può contenerne un altro
- Attributi
- align = "center" :-Q
Citazioni, riferimenti, indirizzi
- Citazioni:
- blockquote: citazioni o quotazioni lunghe, divise in paragrafi
- q: citazioni brevi, un breve testo
- cite: il titolo di un'opera, un riferimento bibliografico
- address: indirizzi
<q>Il miglior modo di prevedere il futuro è quello di inventarlo</q>
<blockquote>
<p>Il miglior modo di prevedere il futuro è quello di inventarlo</p>
</blockquote>
<address>Alan Key, U.S.A.</address>
<p><cite>La Divina Commedia</cite> di Dante Alighieri</p>
Testo preformattato
<pre>
function messaggio (lingua) {
if (lingua == "italiano") {
alert("Ciao mondo!")
}
if (lingua == "english") {
alert("Hello world!")
}
}
</pre>
Esempio 2
Abbreviazioni, variabili …
- Si usano dentro i testi
- acronym è obsoleto, sostituito da abbr
<p>
<abbr title="Hyper Text Transfer Protocol">HTTP</abbr>
è un protocollo di comunicazione tra client e server.
</p>
<p>Il web è stato inventato da <abbr title="Tim">T.</abbr> <abbr title="Berners">B.</abbr> Lee.</p>
<p>Sia <var>x</var> una variabile … </p>
<p>Sia <em>x</em> una variabile … </p>
Enfasi ed evidenza
Esempio 3
Tag semantici :-) vs stilistici :-Q
| Semantici |
|---|
| strong | forte |
| em | enfasi, cambio di tono |
| var | variabile |
| code | codice |
| del | testo cancellato |
| small | testo piccolo |
| sup | apice |
| inf | pedice |
| Stilistici, obsoleti |
|---|
| b | bold, grassetto :-Q |
| i | italic :-Q |
| i | italic :-Q |
| tt | teletype :-Q |
| strike | riga sopra :-Q |
| big | testo grande :-Q |
| u | sottolinea :-Q :-Q |
| blink | lampeggia :-Q :-Q |
Il tag font :-Q :-Q
Caratteri speciali
- I seguenti caratteri hanno un significato speciale per gli interpreti HTML e i parser XML: <, >, &, ", '
- Se vogliamo visualizzarli come tali è necessario usare le loro corrispondenti entità carattere o il corrispondente codice Unicode.
| Carattere | Entità carattere | Caratteri Unicode |
| < | < | < |
| > | > | > |
| & | & | & |
| " | " | ... |
| ' | ' | ... |
Altre entità carattere
- Lettere accentate
- Simboli
| à | à | à |
© | © | © |
| è | è | è |
® | ® | ® |
| é | é | é |
" | " | " |
| ì | ì | ì |
’ | ’ | ... |
| ò | ò | ò |
º | º | º |
| ù | ù | ù |
˜ | ˜ | ... |
| ì | ì | ì |
” | ” | ... |
| spazio | |   |
€ | € | ... |
| § | § | § |
TABELLA |
Liste non numerate e numerate
<ul>
<li>il primo elemento della lista</li>
<li>il secondo elemento</li>
<li>il terzo elemento</li>
</ul>
<ul>
<li>il primo elemento della lista
<ul>
<li>sottoelemento-1</li>
<li>sottoelemento-2</li>
</ul>
</li>
<li>il secondo elemento</li>
</ul>
<ol>
<li>il primo elemento della lista</li>
<li>il secondo elemento</li>
<li>il terzo elemento</li>
</ol>
Liste di definizioni
<dl>
<dt>primo elemento</dt>
<dd>definizione del primo elemento un po' rientrato rispetto alla voce che sto definendo</dd>
<dt>secondo elemento</dt>
<dd>definizione</dd>
<dt>terzo elemento</dt>
<dd>definizione</dd>
</dl>
Interruzioni di linea e linee orizzontali
- Per andare a capo. Usare con parsimonia.
<br />
- Per inserire una riga orizzontale
<hr />
- Tutti gli elementi stilistici da definire nel foglio di stile
I collegamenti ipertestuali (link)
Esempio di collegamento
<p>
<a href="http://infouma.di.unipi.it/">
Informatica Umanistica
</a>
</p>
<p>
<a href="index.html">Questa lezione</a>
</p>
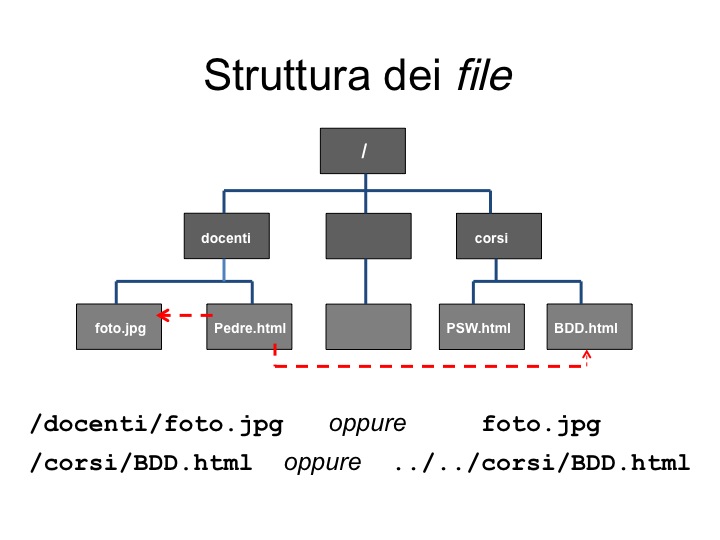
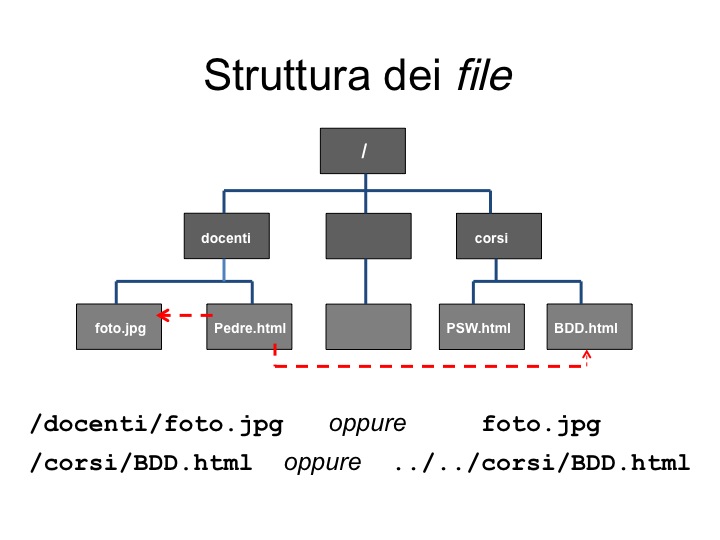
Collegamenti assoluti e relativi
- Link a pagine esterne: URL completo
<a href="http://www.w3.org/">W3C</a>
<a href="http://infouma.di.unipi.it/">IU</a>
- Link a risorse sullo stesso server
- Link relativi alla radice del web server
<a href="/infouma/corsi/simi/psw/">Pagina PSW</a>
- Link relativi alla pagina, specificando il percorso (Unix path)
<a href="biblio.html">Bibliografia</a>
<a href="../psw/biblio.html">Bibliografia</a>
- Attenzione alla rilocabilità!!
<a href="C://infouma/psw/biblio.html"> crea problemi

Collegamenti all’interno delle pagine
- Sono possibili anche collegamenti che ci portano all'interno di una pagina piuttosto che all'inizio:
- è necessario marcare la destinazione con un id
- Salto all'interno della stessa pagina
<a href="#qui">Sezione 3</a>
...
<h3 id="qui">Sezione 3</h3>
- Salto nel mezzo di una pagina diversa (pag.html)
<a href="http://sito/pag.html#li">
Salta li</a>
...
|
...
<p id="li">Inizio testo</p>
...
|
Le immagini
<img src="images/micio.gif"
width="278" height="278"
alt="il mio gatto preferito" />
<a href="Esempi/file.html">
<img src="images/micio.gif"
width="100" height="100"
alt="il mio gatto preferito" />
</a>
Nota: width e height e sono ancora usati in HTML5. L'unità di misura è solo il pixel e non va specificata.
Tabelle per presentare i dati
<table>
<tr><th>Anno</th> <th>Vendite</th></tr>
<tr><td>2000</td> <td>18M</td></tr>
<tr><td>2001</td> <td>25M</td></tr>
<tr><td>2002</td> <td>36M</td></tr>
</table>
- Mettiamo in evidenza la struttura della tabella con
<table border="1px"> :-Q
- Questo attributo è deprecato
Ampiezza di tabelle e colonne
<table border="1px"; width="80%">
<tr><th>Anno</th><th>Vendite</th></tr>
<tr><td>2000</td><td>18M</td></tr>
<tr><td>2001</td><td>25M</td></tr>
<tr><td>2002</td><td>36M</td></tr>
</table>
- width è deprecato sulle celle e le righe :-Q
- width è obsoleto in HTML5 :-Q
Esempio 4
Celle che si espandono
- L’attributo colspan="n" di una cella dice che quella cella si estende su n colonne
- L’attributo rowspan="n" di una cella dice che quella cella si estende su n righe.
<table border="1px">
<tr><td colspan="3">Titolo</td></tr>
<tr>
<td>Uno</td>
<td>Due</td>
<td>Tre</td>
</tr>
</table>
Esempio 5
Tabelle per il layout :-Q
- Tabelle senza bordi usate in passato per il layout della pagina
- Cattiva pratica per diversi motivi:
- Layout rigido
- HTML ridondante
- Difficili da interpretare dai lettori di schermo
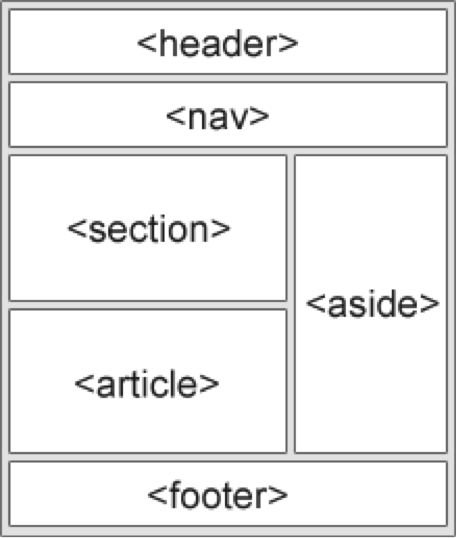
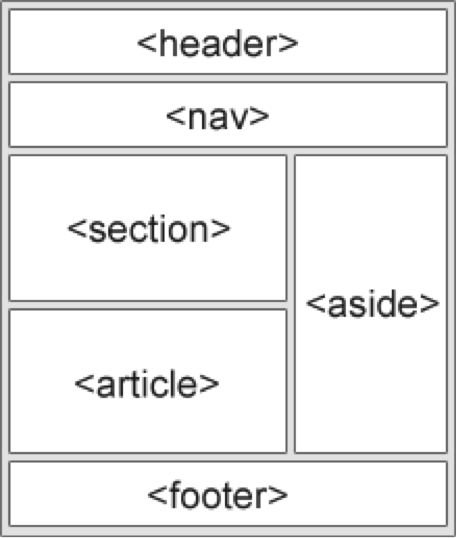
Nuovi elementi strutturali in HTML5
- header: definisce una intestazione per il documento, ma anche per una articolo o una sezione
- nav: definisce un menu di navigazione
- footer: la parte finale di un documento o sezione
- aside: contenuto "laterale" rispetto al contenuto principale
- article: un articolo specifica un frammento di testo auto-contenuto, indipendente, es. un post in un blog
- section: una sezione serve a dividere un documento in porzioni correlate, ciascuna con il proprio header
Una pagina tipica con HTML5

Conclusioni
- Il nucleo di HTML "incoraggiato" è molto piccolo: contiene solo tag di tipo strutturale o semantico
- Quasi tutto il resto ha a che fare con aspetti di presentazione; in genere sono tag deprecati :-Q.
- Ciò che è "deprecato" diventa "obsoleto" o addirittura "assente" in HTML5.
- Gli aspetti di presentazione sono delegati ai fogli di stile in base al principio della separazione contenuto/stile.
- Prossima lezione: una esercitazione sui comandi Unix
 = :-)
= :-) = :-Q
= :-Q