Progettazione di siti web
a.a. 2020/21
Progettazione - Plasmare il web, R. Polillo
Maria Simi
Febbraio, 2021

Progettare un sito Web
-
Sito Web: un insieme coordinato di pagine, relative ad uno
stesso tema, che risiedono tipicamente su uno stesso server
-
Attività complessa che coinvolge più persone e professionalità
-
Meglio seguire delle linee di condotta (una metodologia o roadmap)
-
Meglio utilizzare strumenti di comunicazione (diagrammi, immagini,
prototipi) per maturare insieme con il committente e potenziali utenti le scelte di progetto.
Metodologia o roadmap?
- Plasmare il web (R. Polillo)
- Le metodologie informatiche spesso sono gabbie troppo restrittive e rendono complesso il processo
- Roadmap: un percorso strutturato ma flessibile, con tappe di verifica intermedie
- La roadmap è il punto di sintesi di pratiche esistenti anche molto diverse
- Caratteristiche salienti della roadmap:
- Enfasi sulla fase di raccolta dei requisiti
- Uso di un modello di qualità specifico per siti web
- Uso di prototipi per verifiche intermedie
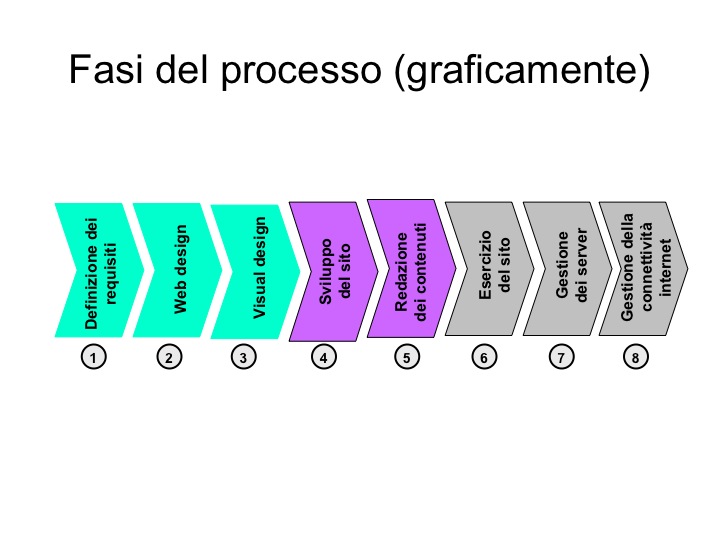
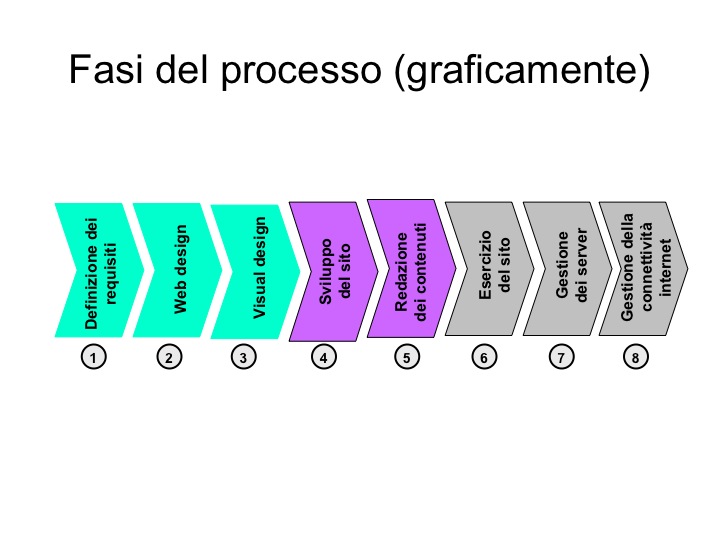
Fasi del processo di realizzazione
- Progettazione
- Definizione dei requisiti
- Progettazione della struttura del sito (web design)
- Progettazione della grafica (visual design o progetto grafico)
- Realizzazione
- Sviluppo del sito
- Redazione dei contenuti
- Messa in opera
- Pubblicazione in rete
- Promozione
- Gestione e manutenzione (webmaster)

"Plasmare il web", R. Polillo
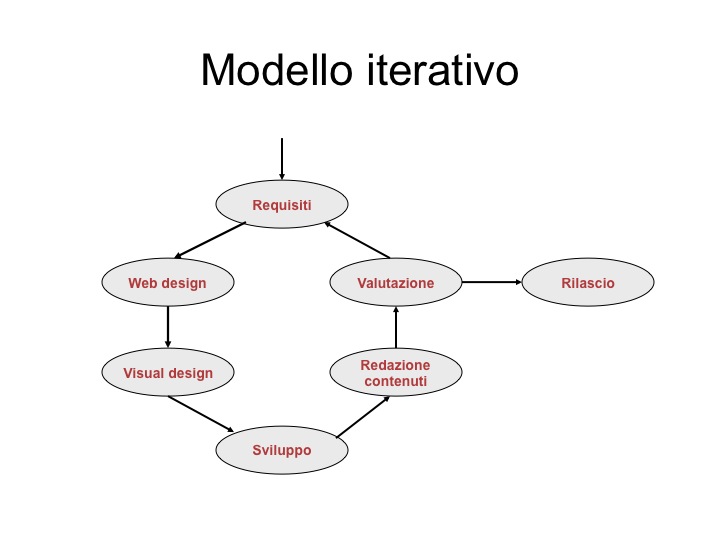
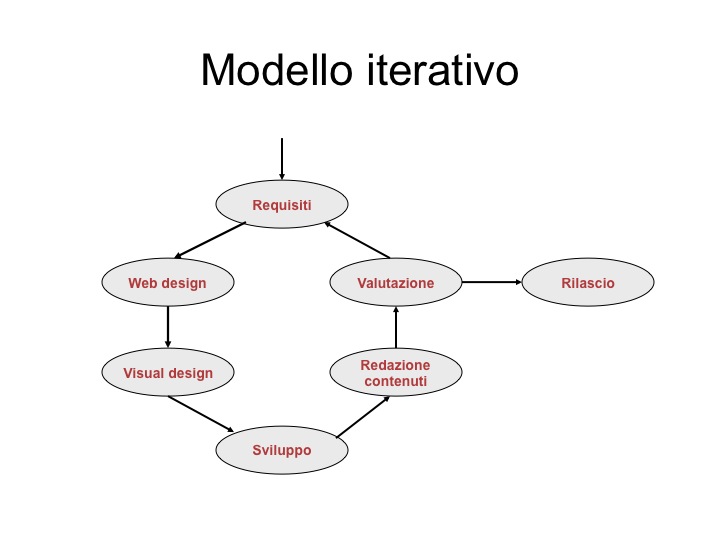
Modello iterativo vs sequenziale
- Rigidità del modello sequenziale (a cascata)
- impossibile prevedere in anticipo tutti i problemi
- ogni nuovo strumento genera nuove esigenze
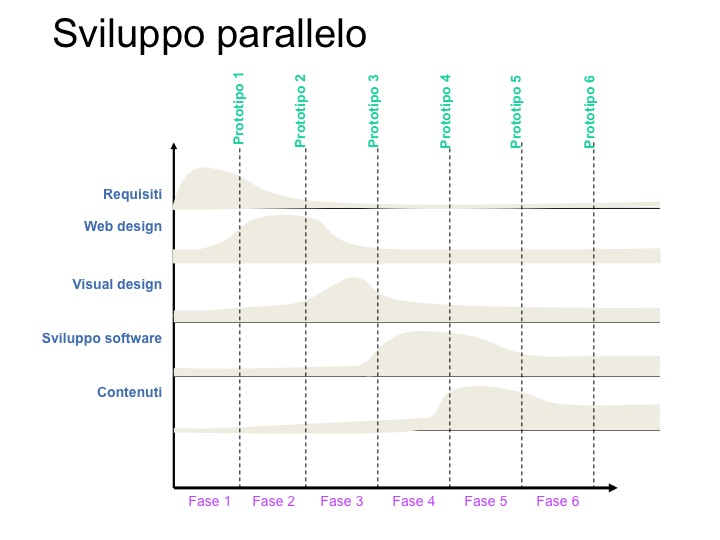
- Modello iterativo (per prototipi successivi)
- Ogni fase ha un suo prodotto:
- Definizione requisiti → Documento di specifica dei requisiti
- Web design → Prototipo di navigazione
- Visual design → Prototipo di comunicazione
- Sviluppo → Prototipo funzionale
- Redazione di contenuti → Prototipo editoriale

"Plasmare il web", R. Polillo

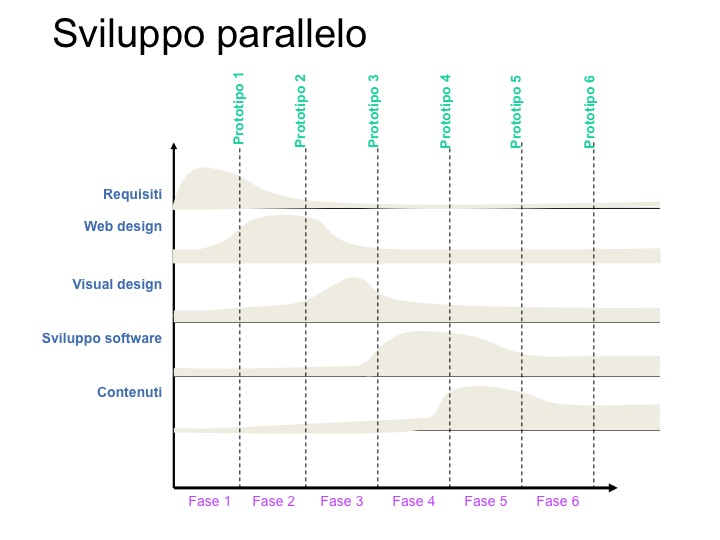
"Plasmare il web", R. Polillo
Prototipo
- Prototipo (protos-primo + tipos-modello)
- Modello approssimato e parziale di ciò che si vuole realizzare allo scopo di valutarne le caratteristiche
- Modello funzionante e modello "finto" (mockup)
- Prototipi ad alta o bassa fedeltà
- Prototipi usa e getta o incrementali
- Prototipi orizzontali o verticali
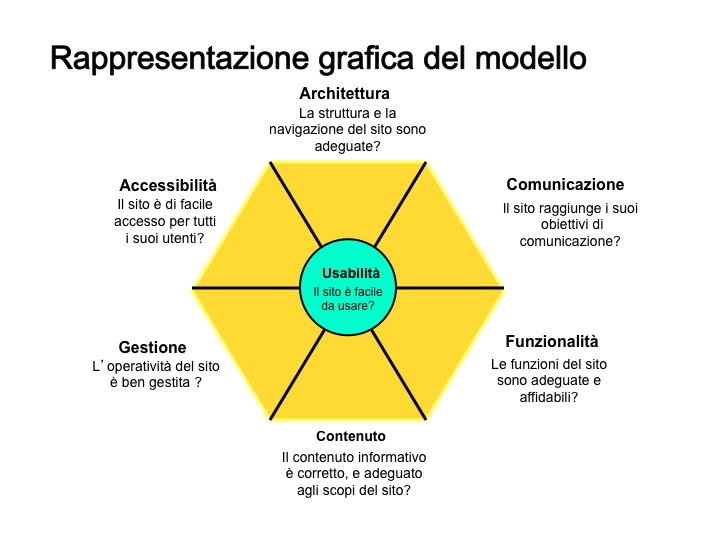
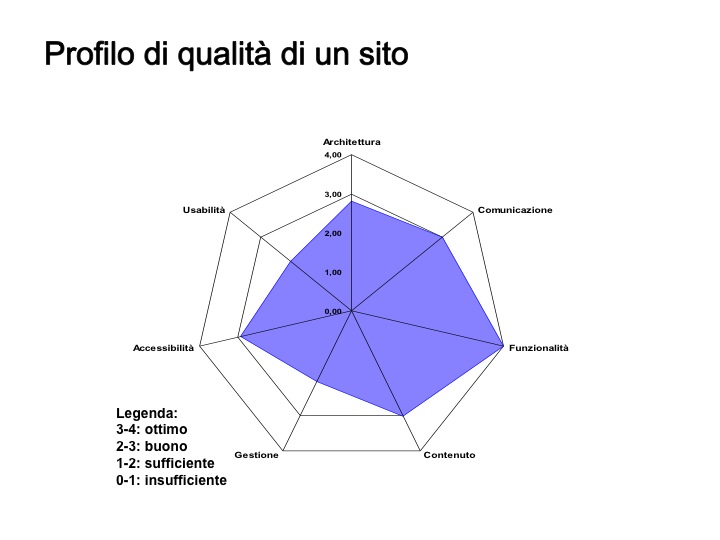
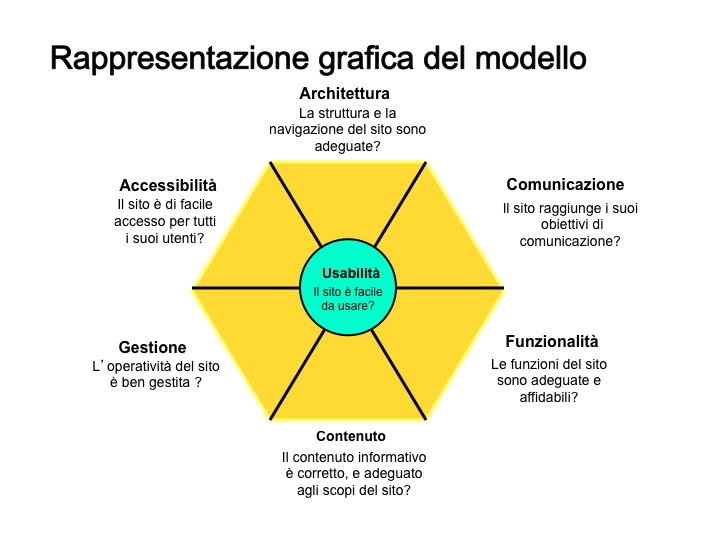
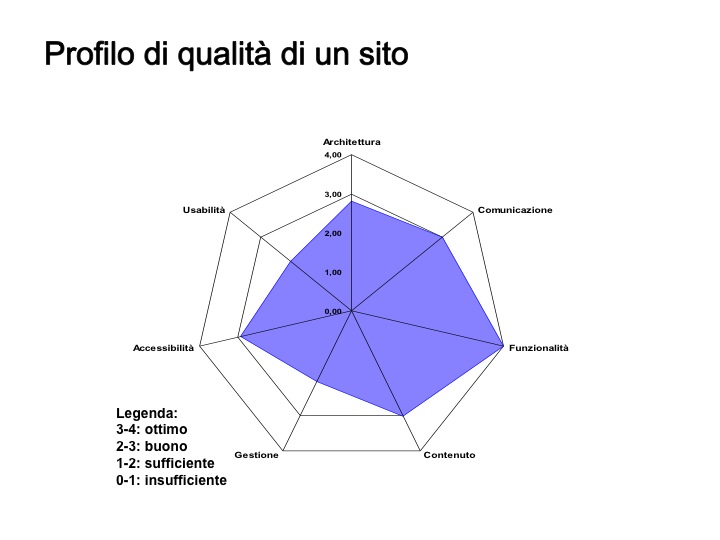
Un modello di qualità (Polillo)
- Criteri di qualità da tenere sotto controllo
- Definiti in funzione degli obiettivi
- Caratteristiche (livello macro)
- Architettura
- Comunicazione
- Funzionalità
- Contenuto
- Gestione
- Accessibilità
- Usabilità

"Plasmare il web", R. Polillo
Modello di qualità – Sottocaratteristiche
- Architettura
- Struttura informativa
- Mappa del sito
- Comunicazione
- Navigazione
- Home page
- Coerenza con il marchio
- Grafica
- Funzionalità
- Adeguatezza
- Affidabilità
- Sicurezza
Sottocaratteristiche (cont.)
- Contenuto
- Classificazione/etichettatura
- Stile
- Informazione
- Gestione
- Localizzazione
- Disponibilità
- Monitoraggio
- Aggiornamento
- Relazioni con gli utenti
Sottocaratteristiche (cont.)
- Accessibilità
- Tempi di accesso
- Reperibilità
- Indipendenza dai dispositivi
- Accessibilità per disabili
- Usabilità
- Efficacia
- Efficienza
- Soddisfazione dell'utente

"Plasmare il web", R. Polillo
Gestione del progetto
- Attività necessaria per il corretto svolgimento
- Si svolge in parallelo alla progettazione e sviluppo
- Garantisce tempi e qualità del prodotto
- Prevede …
- Pianificazione
- Controllo di avanzamento
- Reporting
Fase 1:
Raccolta dei requisiti
Diversi tipi di siti
- Siti di immagine (brochureware) e personali
- Siti commerciali
- Siti che offrono servizi
- Siti a carattere educativo, didattici
- Siti a carattere informativo
- Portali (orizzontali o verticali)
- Siti di intrattenimento
- Siti di comunità
- Siti artistici …
Distinzioni funzionali tra siti
- Internet, Intranet e Extranet
- Siti in cui ogni singola pagina è diversa dalle altre e siti con struttura regolare (serie di pagine)
- Siti statici e siti dinamici
- aggiornati molto di frequente da realizzare con tecnologie dinamiche
- Siti di sola presentazione e siti interattivi
Progettare per l’utente
- YOU are NOT the USER
- Quello che è chiaro e usabile per il progettista o il committente può essere oscuro e fonte di frustrazione per l’utente
- USERS are NOT DESIGNERS
- Gli utenti (e i committenti) tipicamente non sanno qual è il modo migliore di organizzare l’informazione
[KRUG]
Progettare per l’utente
- Gli obiettivi di utilità e usabilità sono specifici per gruppi di utenti
- Profili utente
- Pensare ad utenti tipici, se possibile intervistarli
- Personaggi (personas)
- Arturo, futuro studente, liceale
- Gianna, la matricola, non sa come funzionano le cose ...
- Serena, la laureanda, interessata a tirocini, tesi ...
- Prof. Brillante, informazioni di tipo amministrativo ...
- Scenari d'uso
Valutazione dei costi benefici
- La realizzazione di un sito Web, ma ancora di più la sua manutenzione, ha un costo
- Analisi dei vantaggi in termini di immagine, ritorno economico o altro a fronte dei costi
- Definire l’obiettivo concretamente
- Ridurre il numero di chiamate telefoniche
- Aumentare il numero di visitatori
- Incrementare le vendite
Definizione dei requisiti
- Obiettivo: costruire un documento di specifica dei requisiti
- Requisito: proprietà richiesta o desiderabile
- Requisiti funzionali e non
- Non ancora progettazione: si definiscono i vincoli sull’attività di progettazione
- Tre attività fondamentali
- Esplorazione (raccolta di informazioni)
- Organizzazione (sintesi e stesura requisiti)
- Revisione e approvazione
Esplorazione
- Raccolta dati
- Da chi? committente, stakeholder, siti concorrenti, vecchio sito
- Come? interviste individuali, questionari, focus group, osservazioni sul campo, analisi degli accessi, suggerimenti spontanei degli utenti
- Scenari di uso e personaggi
- Analisi della concorrenza

"Plasmare il web", R. Polillo
Organizzazione del documento dei requisiti
- Struttura del documento di specifica dei requisiti
- Obiettivi
- Profilo utenti e scenari di uso tipici
- Posizionamento competitivo
- Requisiti particolari di architettura. di comunicazione, di contenuti, funzionali
- Descrizione infrastruttura tecnologica (hw + sw)
Requisiti di priorità alta, media, bassa …
Schema del documento
Revisione e approvazione - Avvio
- Il documento è discusso e approvato dal committente
- Comunque soggetto a revisioni future
- Avviamento del progetto
- Formulazione del piano di lavoro (o commissionamento)
- Piano: un documento che definisce
- - risorse necessarie: persone, tempi, costi
- - modi e tempi per il raggiungimento degli obiettivi (Gantt)
- - la composizione del team di progetto
- - analisi dei rischi
Fase 2:
Web design
Web design
- Prodotti di questa fase
- Mappa del sito
- Struttura delle pagine (gabbia logica)
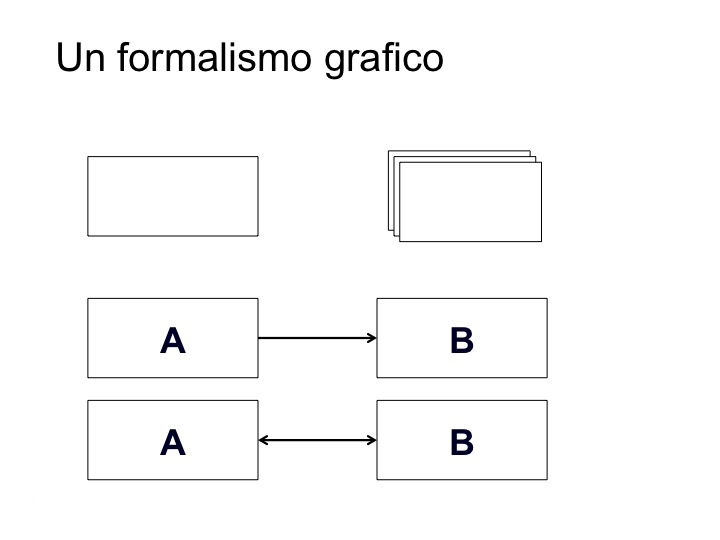
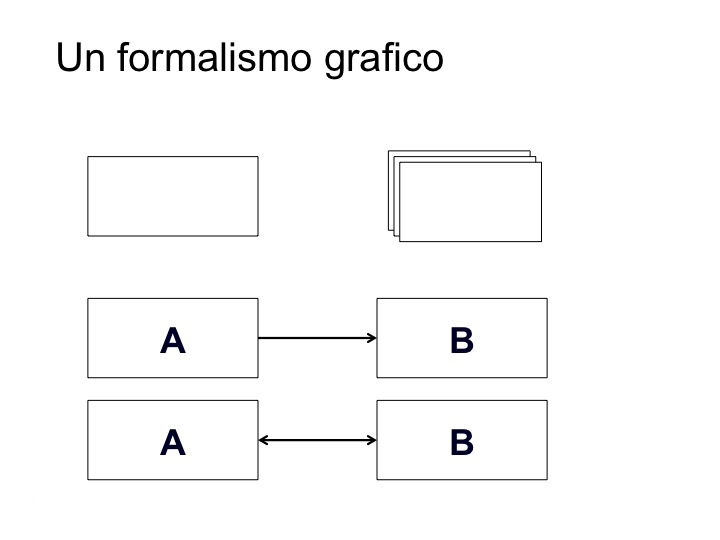
- Uso di storyboard o diagrammi di navigazione
- Etichettatura
- Prototipo di navigazione di tipo usa e getta
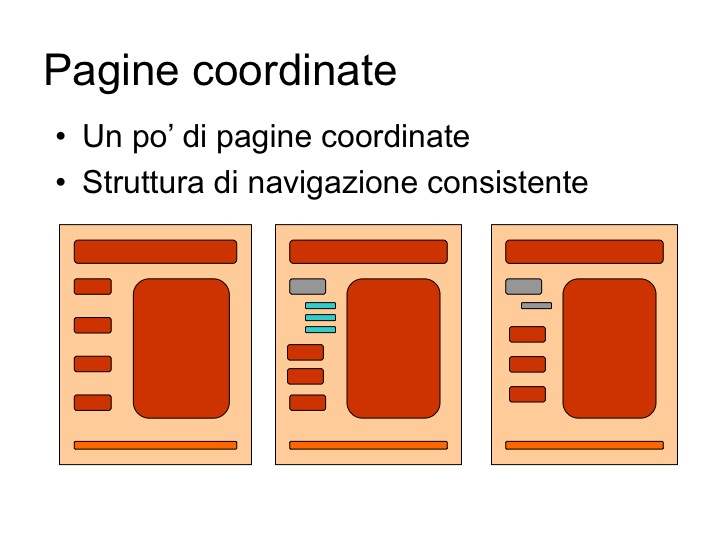
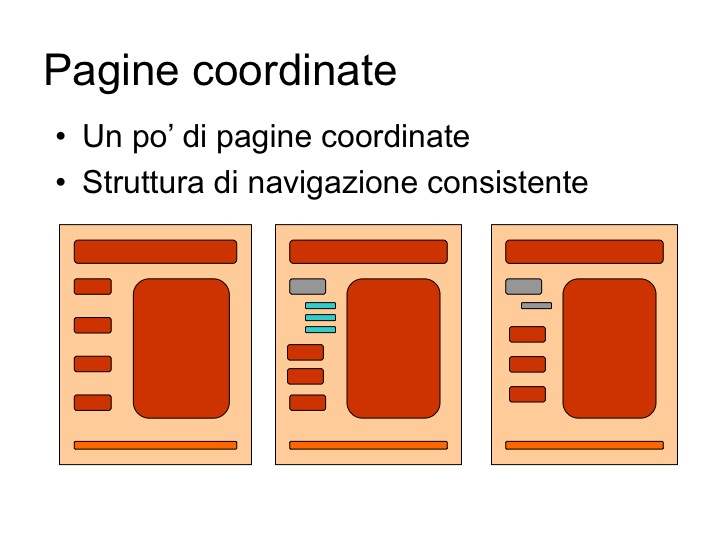
Struttura logica di navigazione
- Scopo: produrre un prototipo di navigazione (protosito)
- ... struttura logica, non fisica
- È il compito dell'architetto dell'informazione
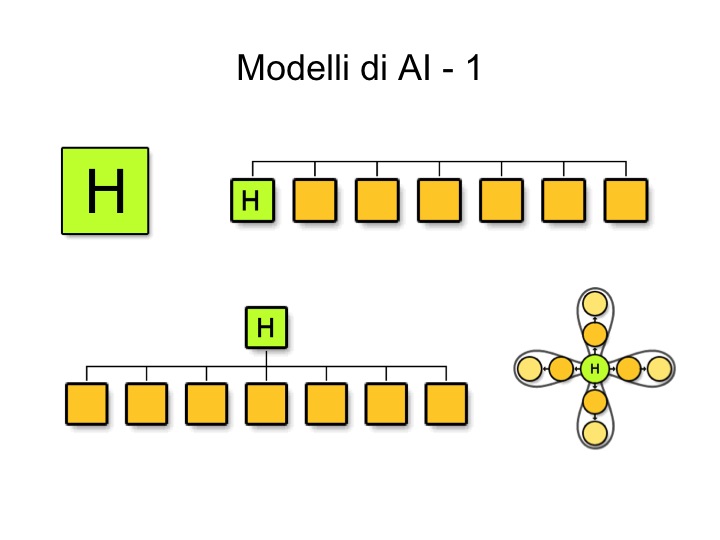
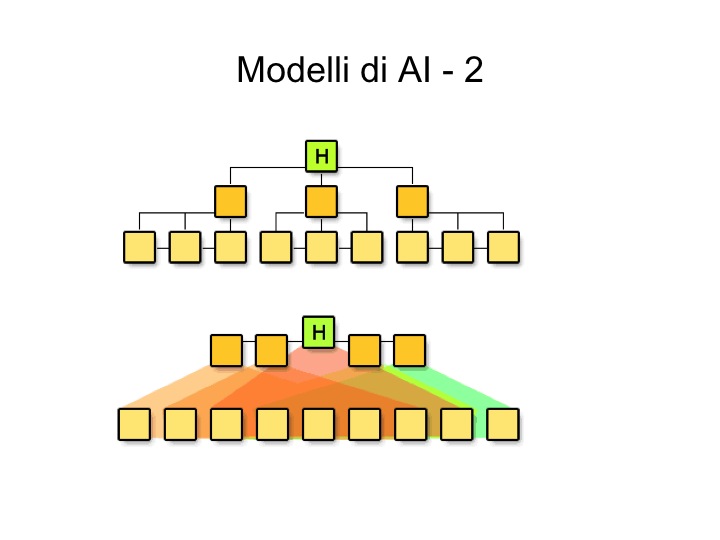
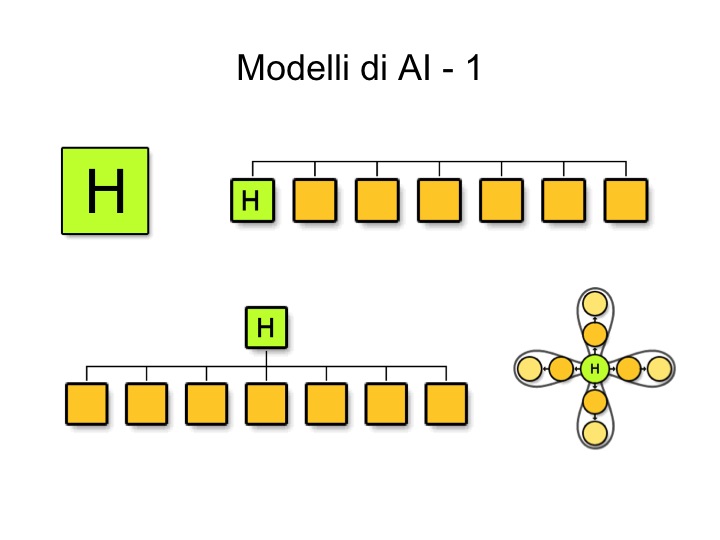
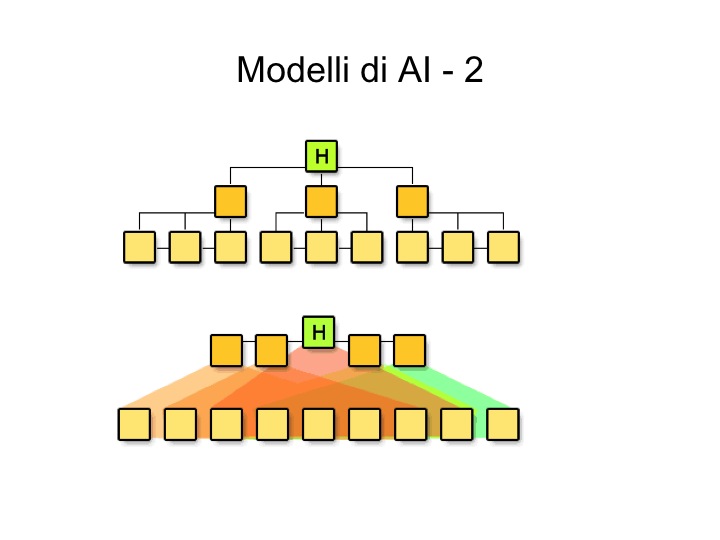
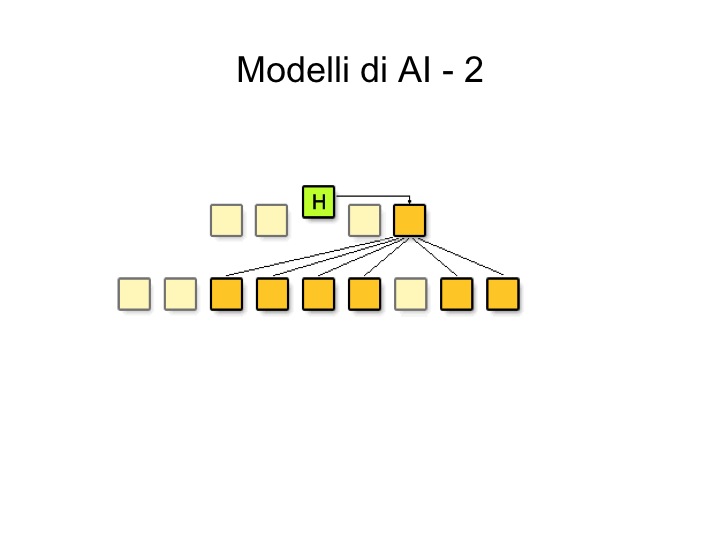
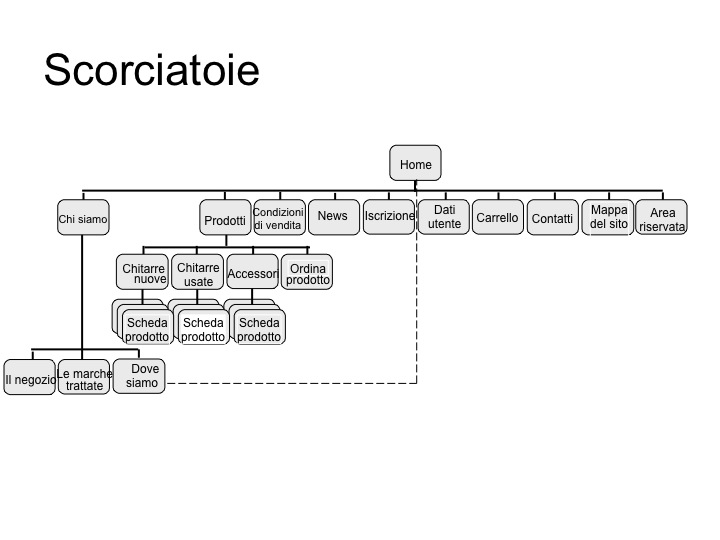
- Tipi di strutture
- Lineare
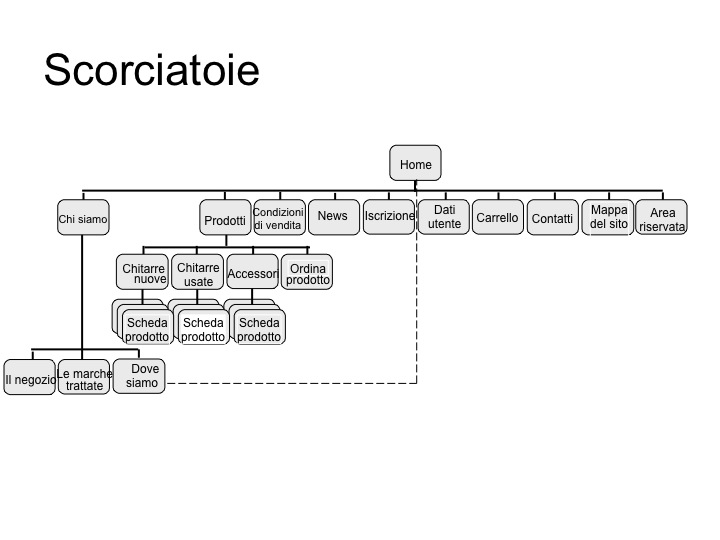
- Lineare con alternative
- Lineare con opzioni o deviazioni laterali
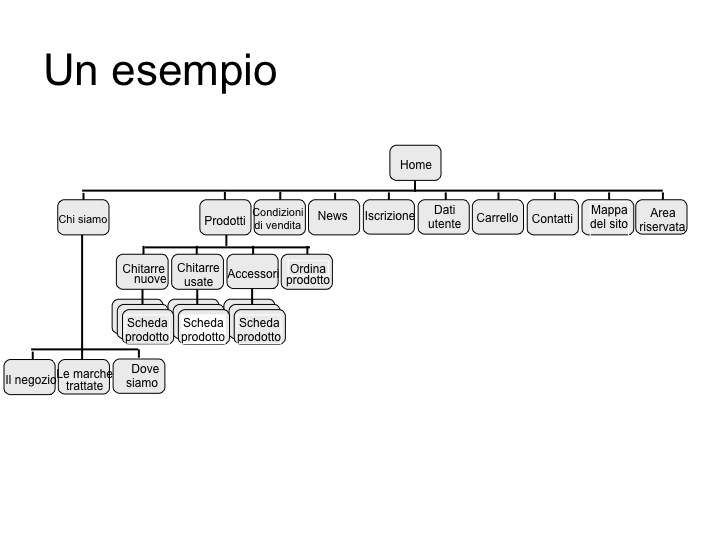
- Gerarchia
- - alberi stretti
- - alberi larghi






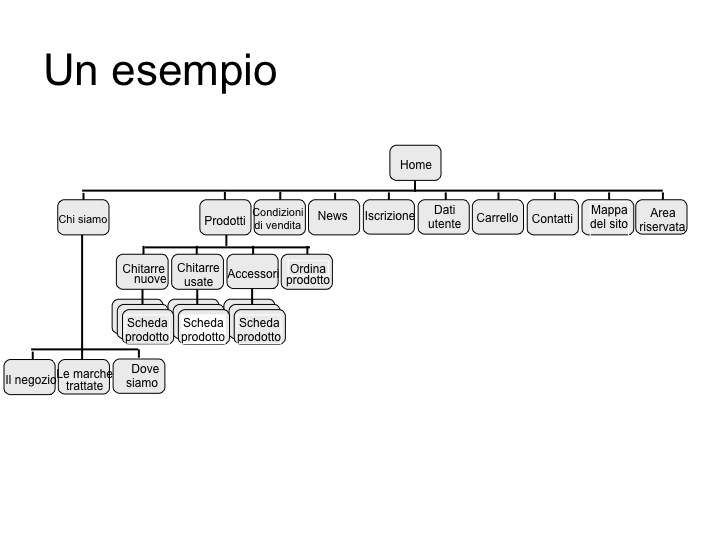
Esempio di scelte da effettuare
- Organizzazione basata sui contenuti
- home → vertebrati → mammiferi → placentati → carnivori → felini → gatto domestico
- Organizzazione basata sull'utilizzo
- La maggiore parte degli utenti cerca informazioni su animali domestici
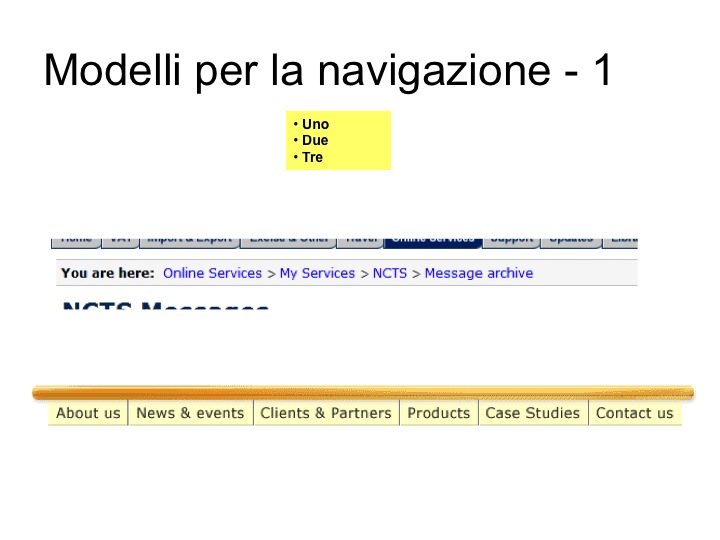
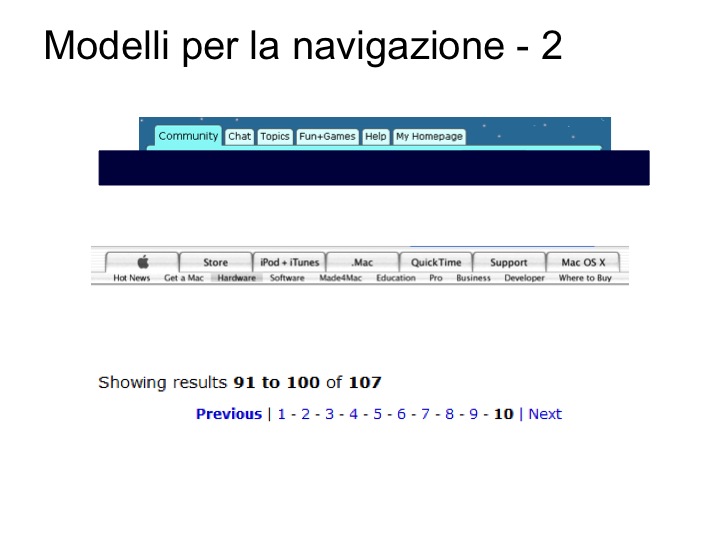
Storyboard
- Sequenza di navigazione per svolgere un certo compito

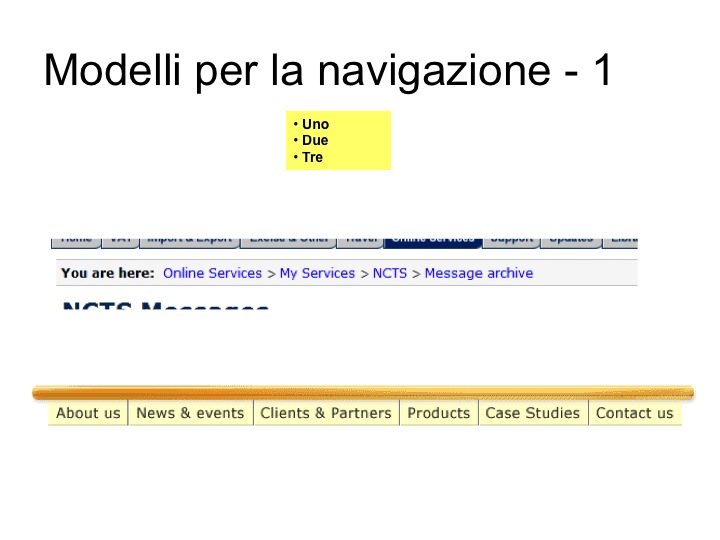
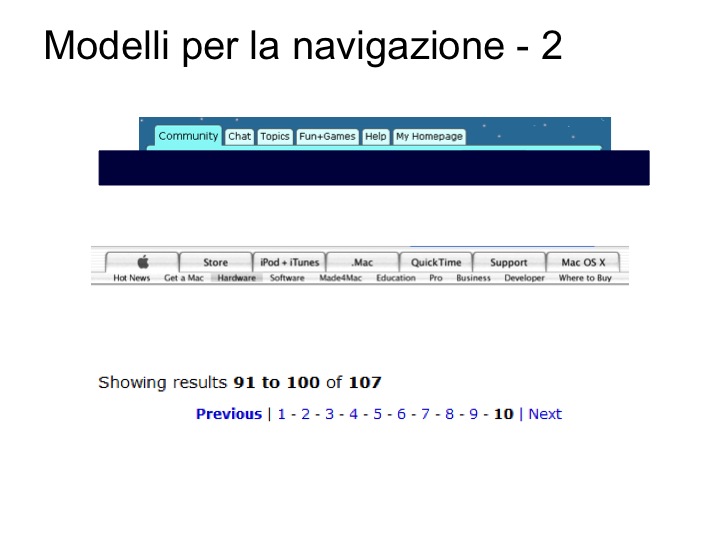
Gabbie logiche o wireframe
- Per ogni pagina o tipo di pagina bisogna decidere
- La struttura dei menu
- Le voci dei menu
- Le aree logiche in cui è suddivisa la pagina
- La tipologia di contenuti di ciascuna area
- Gli ingombri di massima di ciascuna aerea
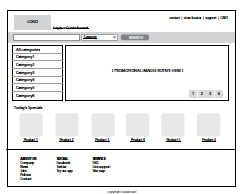
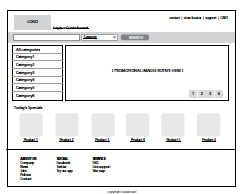
Il wireframe di una pagina

Un altro esempio
"Plasmare il web", R. Polillo
Prototipo di navigazione
- Il prototipo deve essere navigabile
- Si può usare un generatore di codice HTML o Powerpoint
- È un prototipo usa e getta
- Verifica e convalida del prototipo
- Verifiche di tipo tecnico
- Verifiche con gli utenti e con il committente
Fase 3: Progetto grafico
Il progetto grafico
- La struttura lineare dei siti di prima generazione
- Siti di seconda generazione (qualche fronzolo tecnologico in più)
- Siti di terza generazione: guidati dal design grafico, metafore, temi visuali

"Plasmare il web", R. Polillo

"Plasmare il web", R. Polillo
Cosa utilizzare per il progetto grafico
- Non conviene scrivere direttamente in HTML
- Progetto grafico della pagina
- Realizzazione
- Strumenti di editoria elettronica (Publisher, Page Maker, Quark Express) per la composizione della pagina
- Tipicamente si usano strumenti per la grafica come Photoshop o PaintshopPro o Illustrator per creare una immagine della pagina (mockup)
- Anche carta e matita possono essere efficaci
Le fasi del progetto grafico
- La progettazione dei layout grafici
- Una serie di proposte grafiche per le pagine che rispettino i vincoli delle “gabbie”
- Verifiche con gli utenti
- Prototipo di comunicazione
- La realizzazione delle pagine HTML e dei fogli di stile
- Verifiche di tipo tecnico e con gli utenti
- La guida di stile
- Linee guida di carattere grafico e tipografico

"Plasmare il web", R. Polillo
The best and the worst
- I siti migliori
- I siti peggiori
- Siti di design
PPW Web Award: edizioni precedenti
PPW Web Award 2020
Conclusioni
- Questo processo può sembrare piuttosto complicato
- Per siti semplici e con pagine individuali può non essere necessario
- Per siti a carattere informativo ci si deve porre il problema delle serie di pagine simili (che poi saranno generate dinamicamente
- Per gli aspetti interattivi si deve progettare la sequenza delle operazioni
- I prototipi intermedi sono strumenti di comunicazione con i committenti